개요
코드를 가독성 좋게 포스팅하기 위해 gist를 사용하고 있는데, 코드가 사이드로 길어지면 블로그 사이드바를 침범하는 경우가 발생했습니다.
따라서, 임베디드된 gist의 css를 수정할 필요성을 느꼈기에 관련 내용을 포스팅합니다.
해결방법
적용할 css는 아래와 같습니다.
.gist {
max-width: [원하는 px];
overflow:auto;
}
.gist .blob-wrapper.data {
max-height: [원하는 px];
overflow:auto;
}
사실 코드가 길어짐에 따라 gist가 길어지는 것은 크게 상관없기 때문에 .gist 클래스에 대한 css만 적용해도 무방합니다.
저 같은 경우 max-width를 700px로 잡으니 얼추 블로그와 맞게 설정할 수 있었습니다.
* 반응형 css는 고려하지 않은 코드이므로 반응형 웹까지 고려하시는 경우 @media-query 또한 수정해주셔야합니다.
비고
혹시 몰라 티스토리 블로그 css 편집하는 방법을 소개하고자 합니다.
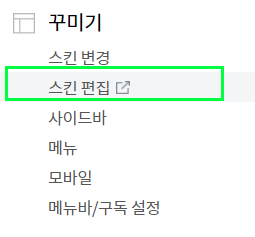
1. 우선, 블로그관리 -> 꾸미기 -> 스킨 편집 메뉴로 이동합니다.

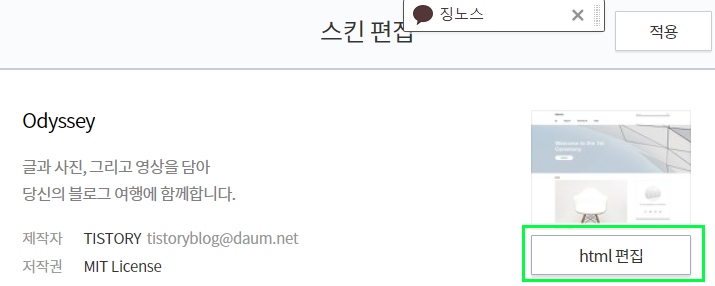
2. html 편집을 눌러줍니다.

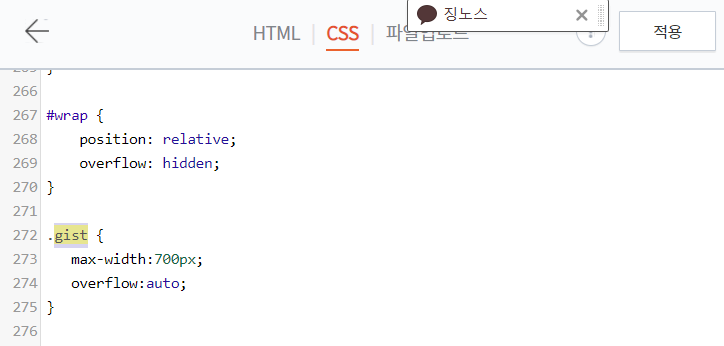
3. 상단의 CSS를 누르고 .gist 관련 내용을 넣어줍니다.

출처
stackoverflow.com/questions/22950812/gist-how-to-set-the-height-and-width-of-an-embedded-gist
Gist -- how to set the height and width of an embedded Gist
For purposes of embedding very long Gists from Github in a Wordpress blog, what code will permit me to set the height so that vertical scroll-bars are generated? Something around 500px would be pe...
stackoverflow.com
'[DEV] 기록' 카테고리의 다른 글
| [SpringBoot] HV000232: No JSR 223 script engine found for language "javascript" (0) | 2021.07.24 |
|---|---|
| [SpringBoot] Excel 생성 및 다운로드 (0) | 2021.05.17 |
| [javascript] 클립보드로 복사하는 방법 (0) | 2021.04.25 |
| [SpringBoot] 세션이 만료될 때 세션 값 가져오는 방법 (0) | 2021.04.24 |
| [c++] 문자열 내 특정 부분문자열 위치 찾기 (1) | 2021.04.24 |