타임리프 특징
- 서버 사이드 렌더링 (SSR)
- Natural Template
- 스프링에서 권장하고 통합 지원
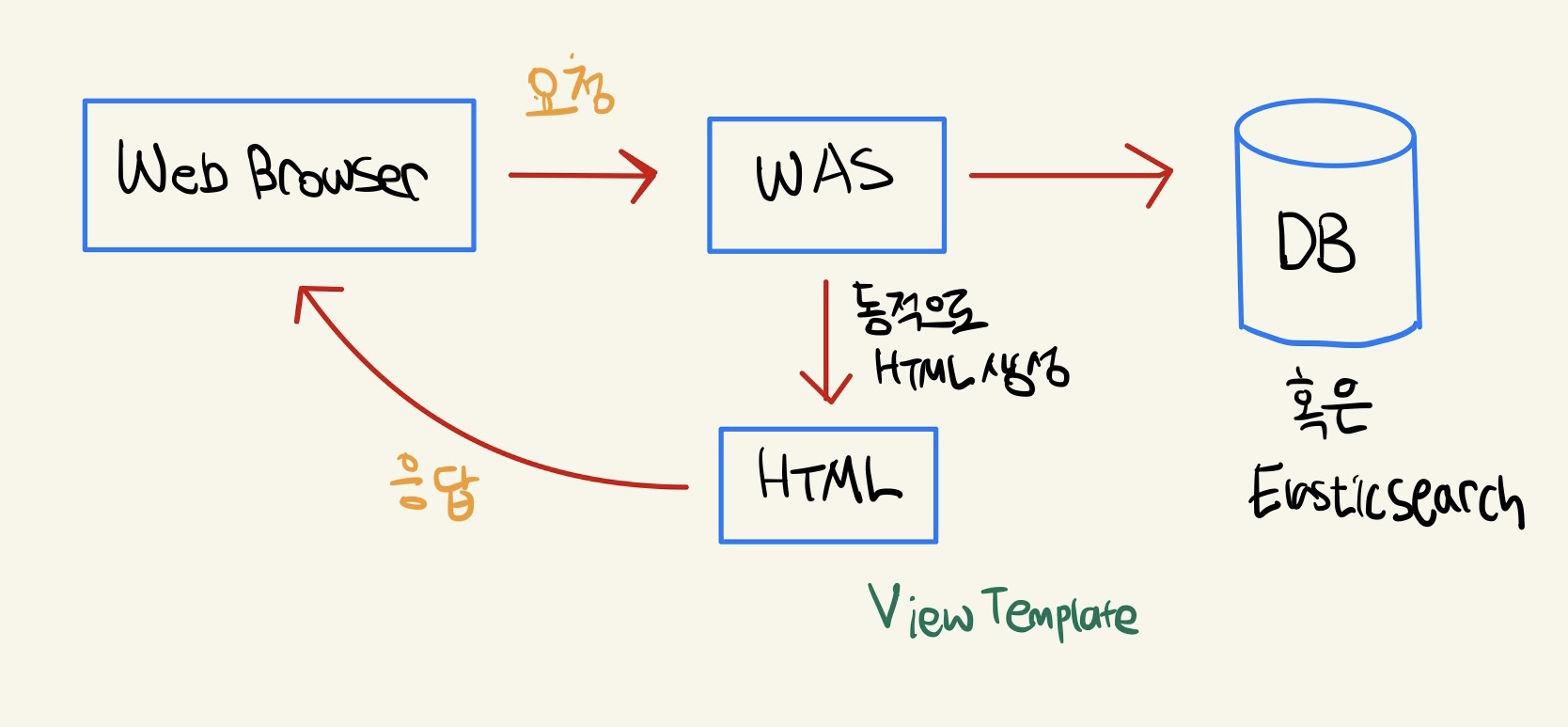
1. 서버 사이드 렌더링 (SSR)
- HTML 최종 결과를 서버에서 만들어 웹 브라우저에 전달
- 정적인 화면에서 자주 사용
- JSP, 타임리프가 대표적인 예시이며 현재는 타임리프를 주로 사용
* SSR을 사용하더라도, 자바스크립트를 통해 화면 일부를 동적으로 변경 가능 (무조건 정적인 페이지는 아님)

2. Natural Template
- 타임리프는 순수 HTML을 최대한 유지하기 때문에 웹 브라우저에서 파일을 직접 열어도 HTML 내용을 확일할 수 있음 (퍼블리셔로부터 파일을 전달받을 때 리뷰하기 유용함)
- 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과 확인 가능
- 정리를 하자면, 타임리프 파일을 열었을 때 동적으로 결과가 렌더링 되지는 않지만 HTML 마크업 결과가 어떻게 구성되는지 바로 확인 가능
- 순수 HTML을 그대로 유지하면서 View Template도 사용할 수 있는 타임리프의 특징을 Natural Template이라고 함
* JSP의 경우 JSP 소스코드와 HTML이 섞여있어 렌더링 전까지 파일 내용을 확인하기 힘듦
3. 스프링 통합 지원
- 타임리프는 스프링의 다양한 기능을 편리하게 사용할 수 있게 지원
- 스프링에서 권장하고 있는 템플릿
- html 파일 상단에 <html xlmns:th="http://www.thymeleaf.org">를 포함시켜주면 적용 가능
타임리프에서 기본으로 제공하는 객체들
1. 기본 객체
- ${#request}
- ${#response}
- ${#session}
- ${#servletContext}
- ${#locale}
2. 편의 객체
- param: HTTP 요청 쿼리 파라미터 접근
- url이 http://localhost:8080/example? age=20 일 때 param.age로 접근 가능
- session: HTTP session 접근
- @: 스프링 빈 접근
타임리프 템플릿 레이아웃
- 공통적으로 사용하는 코드 블록들을 레이아웃에 넘겨서 사용하는 방식
- 보통 공통적으로 사용하는 라이브러리들을 모아놓은 헤더 파일을 만들고 해당 파일을 템플릿으로 사용
- 또한, 회사명이나 저작자를 명시하는 footer도 템플릿으로 자주 사용
간단 예시
- template/layout/baseExample 레이아웃을 활용하여 template/layout/layoutExample html을 렌더링 하는 예시
- common_header th:fragment 기능을 활용하여 공통 head 내 타이틀과 css 추가
- th:replace 기능을 통해 ~{::title}에 title을 넘기고, ~{::link}에 link를 넘김 (th:block이므로 여러 link 넘기기 가능)
LayoutExample GetMapping
@GetMapping("/layoutExample")
public String layoutExample() {
return "template/layout/layoutExample";
}
template/layout/layoutExample 렌더링 전
template/layout/baseExample
template/layout/layoutExample 최종 렌더링 결과
* 전체 html에 적용하는 것도 가능 (html 태그에 th:fragment 적용)
비고
클라이언트 렌더링 (CSR) 간단 정리
- HTML 결과를 자바스크립트를 활용해 웹 브라우저에서 동적으로 생성해서 적용하는 기술
- 주로 동적인 화면에 사용하고 웹 환경을 마치 앱처럼 필요한 부분만 변경 가능
- React와 Vue.js가 대표적인 예시이고 이 둘은 CSR과 SSR을 모두 지원하는 웹 프레임워크
출처
인프런 스프링 MVC 1편 (김영한 강사님)
인프런 스프링 MVC 2편 (김영한 강사님)
반응형
'면접 준비' 카테고리의 다른 글
| 클라우드 컴퓨팅 간단 정리 (0) | 2023.02.14 |
|---|---|
| [Kafka] Kafka 개념 정리 (2) | 2021.08.31 |
| 도커 생명주기 (Docker Life Cycle) (0) | 2021.06.17 |
| 도커와 마이크로 서비스 아키텍처 개요 (Docker & MSA) (0) | 2021.06.16 |
| PRG 패턴 (Post/Redirect/Get) (2) | 2021.06.14 |